Tasarım ve Basitlik
Windows tabanlı bilgisayarların hayatımızda uzun zamandır yer alması ve Apple ürünlerinin tamamıyla farklı bir işletim sistemine sahip olması, benim Apple ürünlerine hep ön yargılı yaklaşmama neden olmuştur. Ancak insanların Apple’ın ürettiği gerek bilgisayar, gerekse mobil cihazlara olan yoğun talebi hep dikkatimi çekmişti. Cihazların, elbette kullanıcıların beklentilerini karşılayacak kapasiteleri vardır; ancak benim dikkatimi çeken şey ise teknik özelliklerden çok tasarım konusu.
Bana göre Apple ürünlerini diğer teknolojik cihazlardan ayrı kılan en önemli unsuru kullanılan malzeme, tasarımındaki sadelik ve kullanışlılık. Özellikle son jenerasyon Apple ürünlerinden birini elinize aldığınızda cihazın o pürüzlü alüminyum kaplaması sizde nasıl bir etki bıraktı? Ben bir arkadaşımın iPhone’unu elime aldığımda parmaklarımın dakikalarca o malzemenin üstünde gezdiğini farkettim. Belki sizde bazen farkında olmadan aynı şeyi yapıyorsunudur.
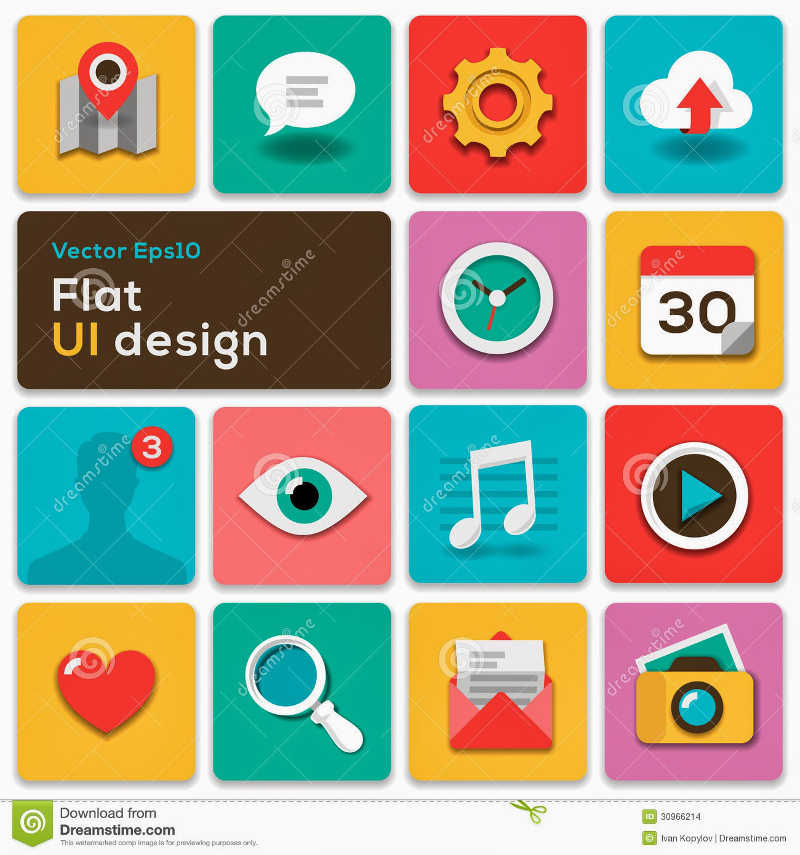
Apple’ın tasarım konusunda başarısı bana göre tartışılmaz. Bana göre pazarlama başarısının arkasında yatan temel unsurda bu. Son zamanlarda ben de bu konuya odaklandım ve Apple’ın tasarım prensiplerini ve stratejilerini inceledim. İncelemelerimden çıkan özet cümle şu: Apple tasarımcılar ile çalışan bir mühendislik firması değil, aksine mühendislerle çalışan bir tasarım firması. Yürüttüğü temel tasarım prensibi ise Flat User Interface -Flat UI- (düz kullanıcı arayüzü).
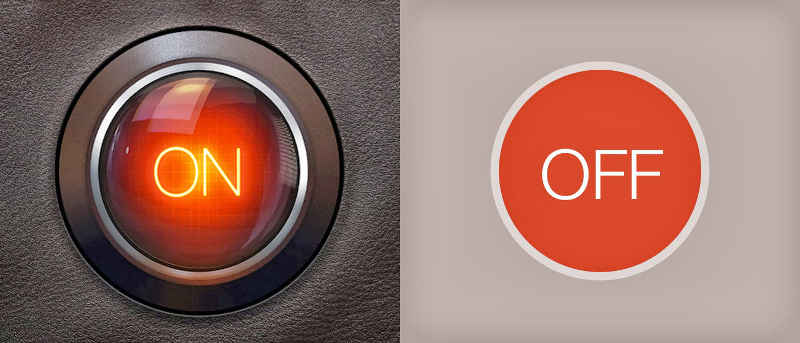
Bir paragrafta toplamak gerekirse bu prensip gölge, eğim, kabartma, gradient renk geçişlerinden yoksundur, 3D elementler, gölgeli kabarıklıklar yoktur, tasarım öğeleri gerçek gibidir (skeumorphism). Temel öğeleri ile incelemek gerekirse, Flat UI’in en temel öğelerinden biri basitliktir. Karmaşık, anlaması zor öğeler en basit haliyle sunulur ve kullanıcının algılama süresi kısaltılır.
Apple Flat UI tasarımlarında derinliğe sahip, 3 boyutlu, değişik efektlere sahip, gradient renklendirmeler taşıyan elemenlerden uzak durmuş. Bunun aksine tamamen sade, detay barındırmayan, tekil renkler içeren bir tasarım kullanmış. Basit olan işlevsel ve güzeldir prensibi ile derinlik ve boyutlardan arındırılmış, en basit haliyle dörtgen, kare ve daire geometrisine sahip ikonları tercih etmiş.
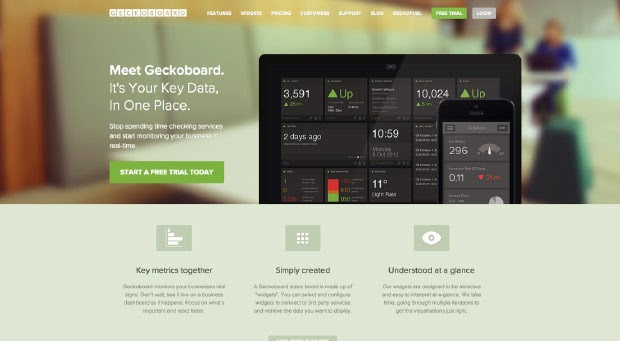
Yazı fonları da Flat UI tasarımına uygun olarak seçilmiş. Hiçbir yazı ve ikon siyah renkli sınır çizgileri barındırmıyor. Bu da kullanıcıya özgürlük hissi veriyor. Yazılar gayet ince ve okunaklı ve beyaz rengin kullanımı ağırlıkta. Arka fonunda resim olan ekranlar yazını daha okunaklı olması için flu hale getirilmiş
Bence renkler Apple’ın bu tasarım prensibi için dikkate aldığı en önemli unsur. Parlak, göz alan renklerden çok daha basit, gözü yormayan, mat, pastel, içinde sadelik barındıran renkleri kullanmış. Kısa bir araştırmadan sonra FlatUIColors sitesi hangi renklerin kullanıldığı hakkında daha detaylı bilgi verdi.
Kısacası Apple kompleks teknolojisini sade ve basit bir şekilde hayatımıza sokmayı başarmış görünüyor. Yeni edindiğim iPad beni de Apple tarikatının bir müridi yaptı diyebilirim. Cihazı kullandıktan sonra edindiğim ilk izlenim muhtemelen sizlerin edindiği izlenimden farklı olmamıştır: Gerçek gibi. Ancak ilk kullanımımdan sonra kendi kendime söylediğim söz şu oldu:
Etrafımdaki basit ve sade olgular ile ne kadar çok karmaşa yaşıyormuşum, ve gözümde büyüttüğüm karmaşık dediğim olgular sade bir şekilde sunulduğunda aslında ne kadar basitlermiş.
Son olarak Apple’ın edindiği bu tasarım stratejini, yine stratejisine bağlı kalarak ne kadar sade ve basit bir şekilde anlattığını paylaşmak istiyorum.
Bu yazı 1431 defa okundu
- Lentokonesuihkuturbiinimoottoriapumekaanikkoaliupseerioppilas - 17/03/2015
- Japonya(2): Yokohama, Suşi, Wasabi - 14/01/2015
- Japonya (1): Türk’ün İlk İmtihanı - 08/09/2014












Bir yanıt yazın